Одно из популярных направлений в Интернете - создание кулинарных сайтов и блогов. Это отличный способ поделиться своими кулинарными тайнами, рецептами и идеями с широкой аудиторией. В данной статье мы рассмотрим, как создать кулинарный сайт на примере темы "Cook It".
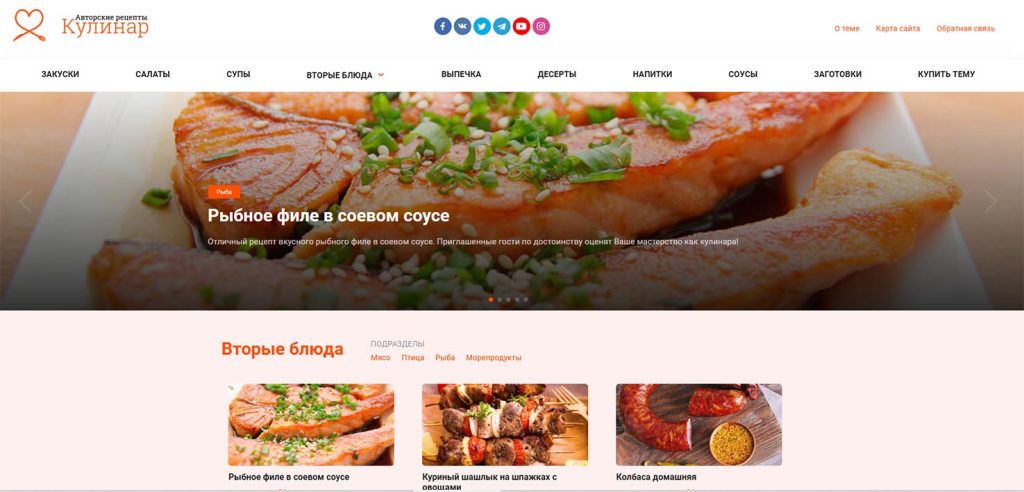
Выбор пал на тему "Cook It" не случайно. Это кулинарная тема для WordPress, предлагающая уникальные функции и инструменты, специально разработанные для кулинарных сайтов. Она обеспечивает удобное добавление ингредиентов и шагов приготовления, автоматическую микроразметку рецептов и статей, встроенные рекламные блоки и множество других функций. Это делает её идеальным выбором для тех, кто хочет создать профессиональный и функциональный кулинарный сайт.
Тема "Cook It" также отличается высоким качеством дизайна, адаптивностью и прекрасно отображается на всех современных устройствах, включая мобильные телефоны и планшеты. Это обеспечивает удобство использования сайта для всех посетителей, независимо от того, с какого устройства они заходят.
Подготовка к созданию кулинарного сайта
Выбор хостинга и домена
Перед тем как приступить к созданию кулинарного сайта, важно правильно выбрать хостинг и домен. Хостинг - это место, где будет храниться ваш сайт, а домен - это адрес вашего сайта в интернете.
При выборе хостинга обратите внимание на такие параметры как надежность, скорость работы, объем дискового пространства, количество допустимого трафика и поддержка баз данных MySQL и PHP, которые необходимы для работы WordPress. Также важно, чтобы хостинг предоставлял поддержку 24/7 и имел хорошие отзывы от пользователей.
Домен должен быть легким для запоминания и отражать суть вашего сайта. Лучше всего выбрать домен в зоне .com или .ru, если ваша целевая аудитория находится в России.
Установка WordPress
После того как хостинг и домен выбраны, можно приступить к установке WordPress. Это популярная система управления контентом, которая идеально подходит для создания кулинарного сайта.
Большинство хостингов предлагают быструю установку WordPress в один клик прямо из панели управления хостингом. Если такой опции нет, WordPress можно установить вручную. Для этого нужно скачать актуальную версию WordPress с официального сайта, загрузить ее на хостинг с помощью FTP-клиента и следовать инструкциям установщика.
После установки WordPress необходимо выбрать и установить тему для вашего сайта. В нашем случае это будет тема "Cook It".
- Войдите в административную панель вашего сайта WordPress. Обычно это адрес вашего сайта с добавлением /wp-admin в конце.
- В левом меню выберите пункт "Внешний вид" и в выпадающем меню кликните на "Темы".
- На странице тем нажмите на кнопку "Добавить новую" в верхнем области экрана.
- Затем нажмите на кнопку "Загрузить тему", которая появится в верхней части страницы.
- В открывшемся окне выберите файл темы "Cook It", который вы скачали с сайта wpshop.ru, и нажмите "Установить".
- После установки темы нажмите на кнопку "Активировать", чтобы сделать тему "Cook It" активной на вашем сайте.
Настройка темы
После установки и активации темы "Cook It", вам потребуется провести ее первоначальную настройку. Это включает в себя выбор цветовой схемы, шрифтов, макета страницы и других параметров.
- Цветовая схема: В разделе "Настройки темы" вы найдете опции для выбора основного цвета сайта, цвета ссылок и цвета кнопок. Выберите цвета, которые соответствуют вашему бренду и стилю сайта.
- Шрифты: "Cook It" позволяет выбрать из множества вариантов шрифтов для заголовков и основного текста. Выберите шрифт, который будет удобен для чтения и будет гармонировать с общим дизайном сайта.
- Макет страницы: Вы можете выбрать макет страницы с сайдбаром справа, слева или без сайдбара. Выбор зависит от того, какую структуру вы хотите видеть на своем сайте.
- Настройка логотипа и фавикона: В разделе "Настройки темы" вы также можете загрузить свой логотип и фавикон, которые будут отображаться в заголовке сайта и вкладке браузера соответственно.

Создание меню сайта
Создание меню сайта - это важный шаг в настройке вашего кулинарного сайта. Меню помогает посетителям навигироваться по сайту и быстро находить нужную информацию.
- Перейдите в раздел "Внешний вид" -> "Меню" в административной панели WordPress.
- Нажмите на кнопку "создать новое меню", введите название для вашего меню и нажмите "Создать меню".
- Теперь вы можете добавить в меню страницы, категории, пользовательские ссылки или записи. Просто выберите нужные элементы в левой колонке и нажмите "Добавить в меню".
- Вы можете изменить порядок элементов меню, просто перетаскивая их мышью.
- После того как вы удовлетворены составом и порядком элементов, нажмите "Сохранить меню".
Теперь, когда основные настройки выполнены, вы готовы начать добавлять контент на свой кулинарный сайт.
Добавление рецептов
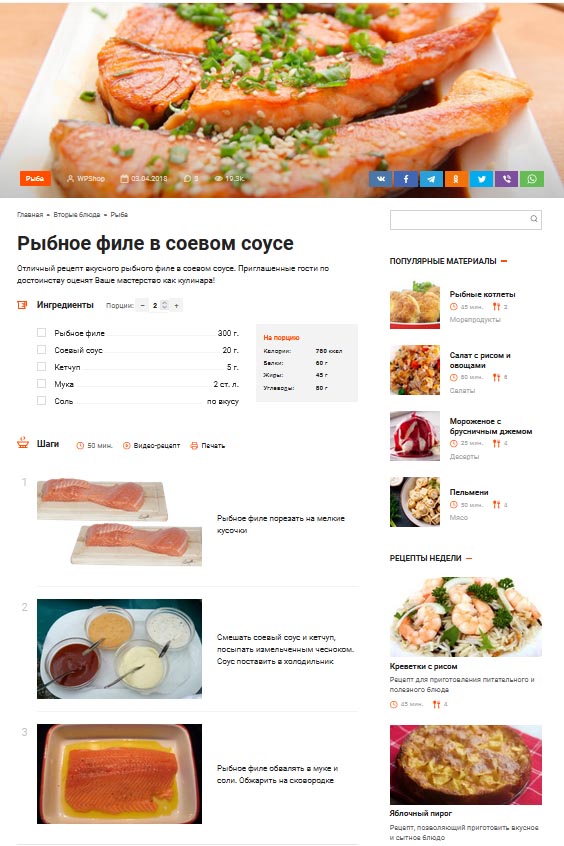
Тема "Cook It" предлагает удобный интерфейс для добавления рецептов на ваш сайт. Вот как это сделать:
- В административной панели WordPress перейдите в раздел "Рецепты" -> "Добавить новый".
- Введите название рецепта в верхнее поле.
- В поле редактора вы можете добавить описание рецепта, историю его создания или любую другую информацию, которую вы хотите поделиться с читателями.
- Ниже вы найдете специальные поля для ингредиентов и шагов приготовления. Просто начните вводить ингредиенты или шаги, и они автоматически добавятся в список. Вы можете легко изменить порядок ингредиентов или шагов, просто перетаскивая их мышью.
- Для каждого шага вы можете загрузить изображение, которое иллюстрирует этот шаг. Просто нажмите на кнопку "Добавить изображение" и выберите нужное изображение из медиабиблиотеки WordPress или загрузите новое.
- После того как вы заполнили все поля, нажмите на кнопку "Опубликовать", чтобы ваш рецепт появился на сайте.
Тема также предлагает уникальную возможность разбивки ингредиентов на группы. Это может быть очень полезно, если ваш рецепт включает в себя несколько различных частей или этапов, каждый из которых имеет свой набор ингредиентов.
Чтобы создать группу ингредиентов, просто нажмите на кнопку "Добавить группу" в разделе ингредиентов. Введите название группы и начните добавлять ингредиенты. Вы можете создать столько групп, сколько вам нужно, и легко изменить их порядок перетаскиванием.
Пример добавления рецепта
Давайте рассмотрим пример добавления рецепта на сайт. Предположим, мы хотим добавить рецепт классического тирамису.
- В административной панели WordPress перейдите в раздел "Рецепты" -> "Добавить новый".
- Введите название рецепта "Классический тирамису" в верхнее поле.
- В поле редактора добавьте описание рецепта. Например: "Тирамису - это традиционный итальянский десерт, который буквально переводится как "подними меня вверх". Этот рецепт предлагает классическую версию тирамису с маскарпоне, кофе и савоярди."
- В поле для ингредиентов начните вводить ингредиенты:
- 6 желтков
- 3/4 стакана сахара
- 2/3 стакана молока
- 1 1/2 чашки сливок
- 1/2 чайной ложки ванили
- 250 г маскарпоне
- 1 стакан сильного кофе
- 2 столовые ложки рома
- 24 шт. печенья савоярди
- 2 столовые ложки какао
- В поле для шагов начните вводить шаги приготовления:
- В средней кастрюле смешайте желтки и сахар. Добавьте молоко и варите на медленном огне, постоянно помешивая, до тех пор, пока смесь не загустеет. Остудите 1 час.
- В большой миске взбейте сливки и ваниль до образования пиков. Добавьте маскарпоне и взбитые сливки в охлажденную смесь из желтков.
- Помочите каждое печенье в кофе и роме и выложите на дно формы. Нанесите половину смеси маскарпоне, затем снова слой печенья и смеси маскарпоне.
- Посыпьте сверху какао. Покройте и охладите в течение 2-3 часов перед подачей.
- Для каждого шага вы можете загрузить изображение, которое иллюстрирует этот шаг.
- После того как вы заполнили все поля, нажмите на кнопку "Опубликовать", чтобы ваш рецепт появился на сайте.
Таким образом, вы можете добавить любое количество рецептов на ваш сайт, делая его полезным ресурсом для любителей кулинарии. Тема "Cook It" делает процесс добавления рецептов простым и удобным, позволяя вам сосредоточиться на самом главном - создании вкусных блюд и делиться ими с вашими читателями.

Работа с рекламными блоками
В теме есть семь встроенных рекламных позиций, позволяющих максимально эффективно монетизировать ваш кулинарный сайт. Вот где они расположены:
- Перед контентом: Это рекламный блок, который отображается непосредственно перед основным контентом страницы.
- После контента: Это рекламный блок, который отображается после основного контента страницы.
- В середине контента: Этот рекламный блок вставляется прямо в середину вашего контента.
- После N-го абзаца: Вы можете настроить рекламный блок, который будет отображаться после определенного количества абзацев в вашем контенте.
- В сайдбаре: Это рекламный блок, который отображается в сайдбаре вашего сайта.
- В подвале: Этот рекламный блок отображается в подвале вашего сайта.
- Мобильная реклама: Это отдельный рекламный блок, который отображается только на мобильных устройствах.
Как добавить рекламный код
Добавление рекламного кода в эти позиции очень просто. Вот как это сделать:
- В административной панели WordPress перейдите в раздел "Внешний вид" -> "Настроить".
- В открывшемся меню выберите пункт "Реклама".
- Вы увидите список всех доступных рекламных позиций. Нажмите на ту, в которую вы хотите добавить рекламу.
- В открывшемся окне вставьте ваш рекламный код в поле "Рекламный код".
- Нажмите "Сохранить и опубликовать".
Теперь ваш рекламный блок будет отображаться на сайте в выбранной позиции. Вы можете повторить этот процесс для каждой рекламной позиции, которую вы хотите использовать.
Встроенные функции темы
Форма обратной связи
Форма обратной связи позволяет вашим посетителям легко связаться с вами. Она уже встроена в тему, и вам просто нужно указать адрес электронной почты, на который вы хотите получать сообщения.
HTML карта сайта
HTML карта сайта - это страница, на которой отображаются все страницы и записи вашего сайта в удобном виде. Она помогает пользователям быстро найти нужную информацию и улучшает SEO вашего сайта.
Содержание постов
Тема автоматически создает содержание для ваших длинных постов и рецептов. Это помогает пользователям быстро перейти к нужному разделу и улучшает структуру контента.
Рейтинг записей с микроразметкой
С помощью темы пользователи могут оценивать ваши рецепты, а эти оценки отображаются в результатах поиска благодаря микроразметке. Это помогает привлечь больше внимания к вашим рецептам и увеличивает их популярность.
Кроме того есть дополнительные функции, такие как интеграция с социальными сетями, поддержка нескольких языков, встроенные шорткоды для удобного добавления кнопок, колонок, вкладок и других элементов, а также множество настроек для управления внешним видом и функциональностью вашего сайта.
SEO оптимизация сайта
Микроразметка
Микроразметка - это способ пометить контент на вашем сайте, чтобы поисковые системы лучше понимали его. Тема "Cook It" автоматически добавляет микроразметку к вашим рецептам, включая оценки пользователей. Это помогает улучшить видимость ваших рецептов в результатах поиска и привлекает больше посетителей на ваш сайт.
SEO-оптимизированный код
Код темы написан с учетом лучших практик SEO. Он обеспечивает быструю загрузку страниц, корректное использование заголовков и метатегов, а также оптимизирован для работы с популярными SEO-плагинами, такими как Yoast SEO и All in One SEO Pack.
Оптимизация изображений
Тема "Cook It" предлагает встроенные функции для оптимизации изображений. Вы можете легко добавить атрибуты alt и title к изображениям ваших рецептов, что помогает улучшить их видимость в поисковых системах.
SEO-дружественные URL
Присутствует поддержка SEO-дружественных URL. Это означает, что адреса ваших страниц и рецептов будут содержать ключевые слова, а не случайные числа и буквы, что улучшает их видимость в поисковых системах.
Социальные сигналы
Важный SEO-аспект - это распространение ваших рецептов в социальных сетях благодаря встроенным кнопкам социального шаринга. Социальные сигналы играют важную роль в СЕО, и чем больше людей делится вашим контентом, тем выше его видимость в поисковых системах.
Используя все эти функции, вы можете значительно улучшить SEO-оптимизацию вашего сайта и привлечь больше посетителей из поисковых систем.
Адаптивность и мобильная версия сайта
Адаптивность сайта - это его способность корректно отображаться на различных устройствах с разными размерами экрана. Тема "Cook It" разработана с учетом адаптивности, но важно проверить, как ваш сайт выглядит на разных устройствах.
- Используйте инструменты разработчика в браузере: Большинство современных браузеров, таких как Google Chrome, Firefox и Safari, предлагают инструменты разработчика, которые позволяют эмулировать различные устройства. Вы можете использовать эти инструменты, чтобы увидеть, как ваш сайт выглядит на разных экранах.
- Используйте онлайн-сервисы: Существуют онлайн-сервисы, такие как Mobile-Friendly Test от Google, которые позволяют проверить адаптивность вашего сайта.
- Проверьте на реальных устройствах: Если у вас есть доступ к различным устройствам (смартфоны, планшеты, ноутбуки), откройте ваш сайт на них и убедитесь, что все выглядит и работает корректно.
Особенности работы с мобильной версией сайта
Мобильная версия сайта оптимизирована для просмотра на мобильных устройствах:
- Мобильное меню: В мобильной версии сайта используется специальное мобильное меню, которое удобно использовать на смартфонах и планшетах.
- Адаптивные изображения: Все изображения на сайте автоматически адаптируются под размер экрана, чтобы обеспечить быструю загрузку и оптимальное качество.
- Мобильная реклама: Вы можете настроить отдельные рекламные блоки, которые будут отображаться только на мобильных устройствах.
- Удобство чтения: Все тексты и элементы интерфейса адаптированы для маленьких экранов, чтобы обеспечить удобство чтения и навигации.
Помните, что большинство посетителей сегодня используют мобильные устройства, поэтому важно уделить особое внимание адаптивности и мобильной версии вашего сайта.
Создание кулинарного сайта - это увлекательный процесс, который открывает множество возможностей для творчества и общения с единомышленниками. Тема "Cook It" предлагает все необходимые инструменты и функции для создания профессионального кулинарного сайта без необходимости иметь глубокие знания в области веб-разработки.
Итак, не откладывайте на завтра то, что вы можете начать сегодня. Создайте свой кулинарный сайт прямо сейчас и поделитесь своими уникальными рецептами с миром. Удачи вам в этом увлекательном путешествии в мир кулинарии!









